嘗試將網(wǎng)站設計趨勢并納入項目中可能會很有趣�����,但如果你不小心將這些元素可以添加一個過時的網(wǎng)站設計項目上,那就非??上Я耍袝r網(wǎng)站設計流行趨勢消失的速度和它們涌入的速度一樣快��!
在這里�,我們將看到一些正在衰退的網(wǎng)站設計趨勢,如果您的站點上有這些元素����,那么可能需要考慮更新您的網(wǎng)站設計了。
1���、不太微妙的陰影
陰影不需要如此明顯�����。
與許多其他網(wǎng)站設計趨勢一樣�,在極端之間似乎也有起起伏伏。網(wǎng)站設計師們從擬物態(tài)元素到平面設計����,再到長陰影再到笨重的陰影。現(xiàn)在�,更多微妙的陰影開始發(fā)揮作用。
元素上的陰影的目標應該是幫助增加一層深度��,或者把它從背景中提出來�����,以增強可讀性����。好的陰影是設計的一部分,但通常不明顯����。
改變不那么微妙的陰影是一個好方法�����。
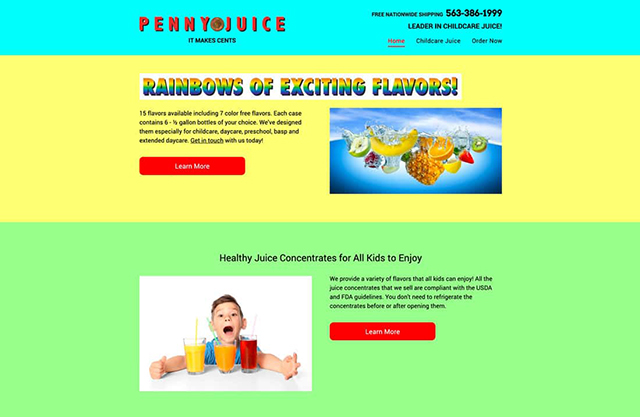
2、太多瘋狂的色彩

2018年和2019年最大的網(wǎng)站設計趨勢之一是使用大膽�����、明亮的顏色���。
但網(wǎng)站設計師們正在縮小規(guī)模���,增加更多的流行色彩,減少過于張揚的調(diào)色板�����。
這種轉變可能是由于品牌網(wǎng)站使用大量的調(diào)色板可能不符合組織標準��,或者可能是因為所有的東西都開始看起來相同的調(diào)色板具有粉紅色�����,黃色和明亮的藍色��。
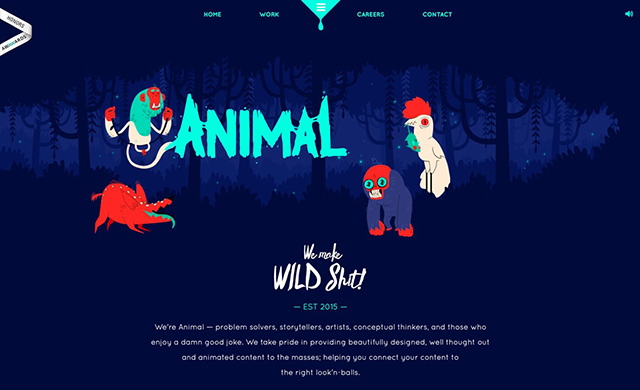
3、閃爍的視頻
首頁視頻是一個趨勢��,似乎沒有放緩����,但所有快節(jié)奏閃爍的視頻似乎在其他網(wǎng)站上有一段時間正在衰退。
閃爍視頻的問題在于����,對許多用戶來說,它可能有點太多了���。當所有東西都以每小時100英里的速度運動時你應該看什么��?
雖然這對于某些網(wǎng)站是可行的�����,如果內(nèi)容集中在高速或高節(jié)奏的環(huán)境中�����,但它不應該是默認的�。慢一點����,讓網(wǎng)站訪問用戶有機會享受屏幕上的動態(tài)�����。
使用視頻來講述一個故事����,并為設計的整體信息做出貢獻���,不只是填充主頁的英雄標題空間。
4�����、加載動畫
再見�,加載動畫!
這一趨勢正在消失���,而且不太可能重現(xiàn)�����,主要有兩個原因�����。
更多的人更容易接觸到高速互聯(lián)網(wǎng)���,所以很少人會去看動畫����。
加載動畫只是一個信號����,你的網(wǎng)站是緩慢的,需要工作���。
5��、無限滾動
對于一個不錯的長滾動的網(wǎng)站來說���,有些東西是值得一說的。移動設備上的感覺很好�,提供了一種不受干擾的方式來處理內(nèi)容。
但卷軸不需要永遠持續(xù)下去�,無限滾動的網(wǎng)站很快就會讓人厭煩。
許多這樣的設計都與用戶體驗有關�,在滾動條�����、導航����、加載時間和問題中迷失����,以及沒有清晰的點擊/點擊路徑的信息太多��。用戶很容易迷失無限滾動�����。
另外�����,從長遠來看���,無限滾動不利于搜索優(yōu)化����。
6、手機動畫
是的�����,動畫可以很酷���。
不��,設計中的每一個元素都不需要動畫效果�����。
他們中的許多人在移動設備上仍然行為古怪�����。
值得慶幸的是���,越來越多的網(wǎng)站設計師接受了這一點,并縮小了移動設備上的動畫效果�。雖然這些技術中有許多在臺式機上看起來很不錯,但在小屏幕上就沒有吸引力了��。
7、滑塊
如果你的客戶和我一樣喜歡英雄主頁滑塊���。
所有這些滑塊的問題是它們對整體設計或內(nèi)容沒有貢獻�,那里幾乎沒有參與��。這更多的是一個借口����,不選擇一個東西����,應該在頁面的頂部。
滑動器在移動設備上也會出現(xiàn)問題�,這可能就是為什么我們最終開始看到滑動器越來越少的原因。有時動畫不工作���。元素的對齊和層次通常會導致可讀性問題。文本可以變得非常小�����,特別是如果滑塊圖像不是用代碼構建的�����,而是平面圖像。
總的來說�����,這是一個長期存在的設計問題��。值得稱贊的是�,所有人都拋棄了這一趨勢。
8�����、側邊欄
不要再使用邊帶了�!
這都是關于可用性的,在移動設備上��,側邊欄會掉到屏幕的底部���,大多數(shù)用戶很可能會進入你的網(wǎng)站����。這些內(nèi)容雖然被認為是桌面頁面的頂部����,但在移動設備上卻丟失了�����。
它也是廣告和其他用戶被“訓練”忽視的內(nèi)容的發(fā)源地����。
因此���,設計人員正在刪除它們��,并更好地利用空白����、邊距和全寬設計選項�。
9、暗紋按鈕
網(wǎng)絡上關于暗黑模式的討論如此之多��,著名的設計師都在回避那些專門用來欺騙用戶的元素�。
暗模式的例子可能包括一個大的按鈕���,表示用戶不希望采取的操作���,一個小的鏈接表示用戶想要做的事情��,或者一個“x”�,小到用戶只能點擊或點擊他們想要刪除的元素�����。
值得慶幸的是��,現(xiàn)在這些元素似乎少了很多����。
10�����、圖標超載

圖標是一個很好的工具��,但可能不應該是設計中唯一的圖形元素。
有一段時間�����,似乎所有其他網(wǎng)站設計都在設計中使用了整個UI圖標套件��。這是不必要的矯枉過正
現(xiàn)在��,網(wǎng)站設計師們正在重新考慮圖標的使用���,更多地采用基于重音的方法來處理這個設計元素。這是一件好事�。
結論
你對其他的網(wǎng)站設計趨勢感到厭倦了嗎?沒有比現(xiàn)在更好的時間做一個快速的清單�����,你的網(wǎng)站項目��,并建議的變化和調(diào)整��,是一個老網(wǎng)站的跡象��。即使是很小的改變也會產(chǎn)生很大的影響��,讓設計看起來更新穎����。